“En tant que graphiste, j’ai besoin de la big picture pour mieux travailler”
Cette phrase ou ses variantes m’ont été répondu souvent, suite à mon article sur la place du graphiste dans une équipe produit Scrum (que je vous invite à lire avant celui-là, puis à revenir — c’est important de revenir hein ! 🥺) dans lequel j’explique que le ou la graphiste doit travailler sur le même backlog d’itération que le reste de l’équipe, pas en décalage.
Le ou la graphiste construit le produit en même temps que les autres et en se concentrant sur le besoin actuel, sans anticipation.
Avoir besoin de temps pour concevoir la big picture je l’ai entendu de graphistes, de dev, d’architectes, de juristes, etc.
Je ne doute pas que ces personnes ont besoin de ça, mais est-ce que le produit, lui, en a besoin ?
Pour moi, la nuance est dans l’interprétation de ”la big picture”.
La maquette doit tout prévoir
Si “voir la big picture” ça veut dire être en phase avec l’objectif à long terme, le “pourquoi on fait un produit” et les valeurs que le produit doit porter, alors je n’ai pas de problème.
Si, par contre, voir la big picture, c’est anticiper toutes les fonctionnalités à venir, c’est pour moi toxique et nocif.
C’est presque comme si nous ne pouvions plus travailler de façon itérative. En effet, si le design de la maquette est bien, ça veut dire que notre fonctionnalité ne sera “bien” (ou jolie) que lorsque tout sera fini.
Donc, tant que tout n’est pas là, nous avons un produit bancale, moche… ?
Cas concret
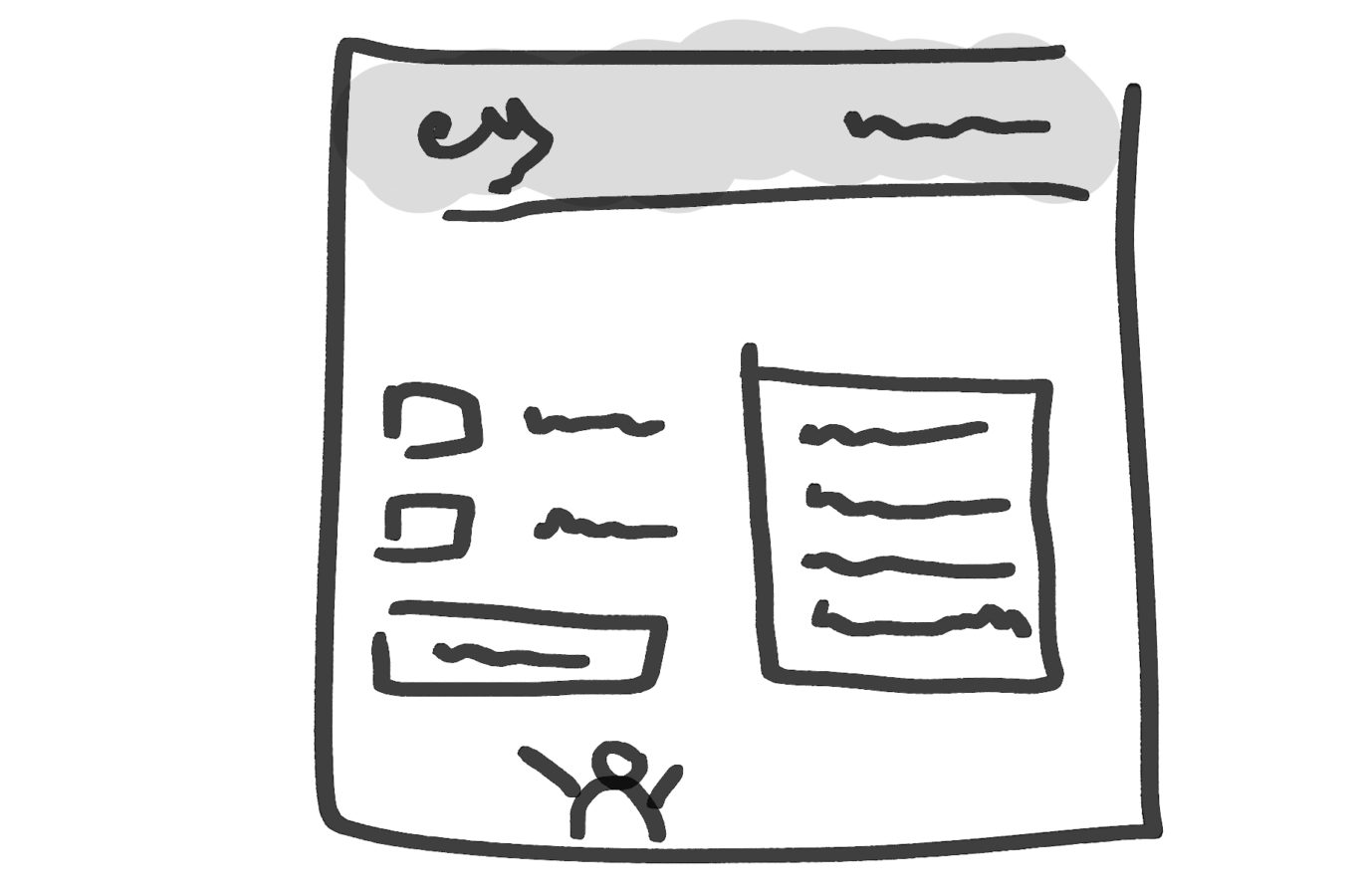
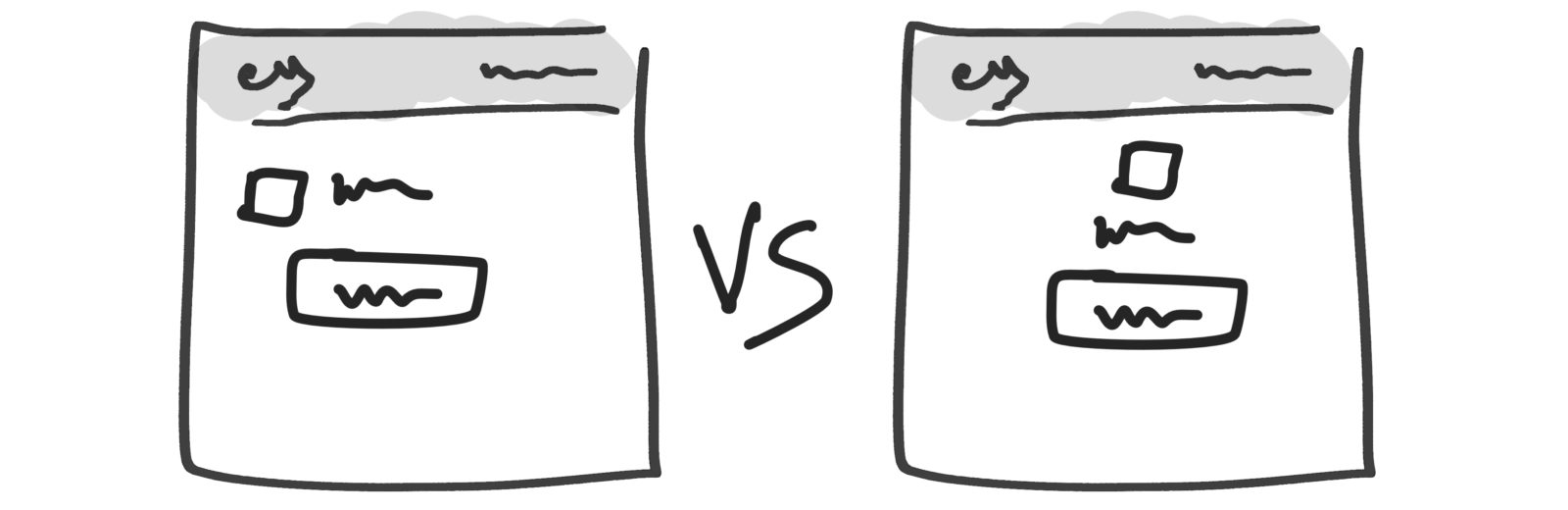
Imaginons un cas concret (et simpliste) d’une page web…
La maquette du graphiste, complète, inclut tous les éléments de la page :

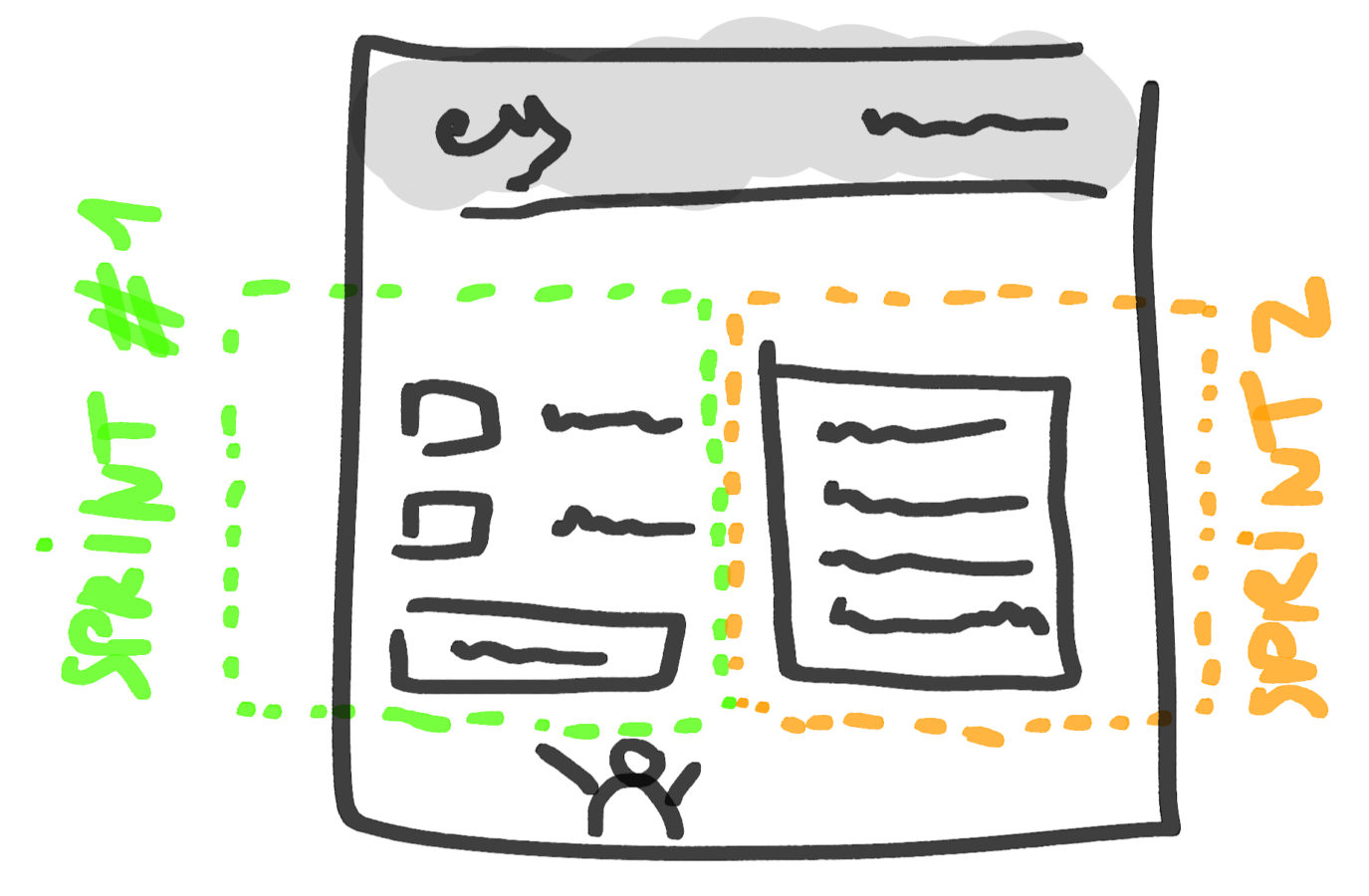
Par soucis de facilité et de compréhension, nous allons diviser cette page en deux itérations :

Donc, au sprint N, une partie de l’équipe de développement (les codeurs) vont travailler sur le code de l’élément de gauche, et le livrer.
Ils travailleront ensuite sur la partie de droite, puisque c’est prévu ainsi.

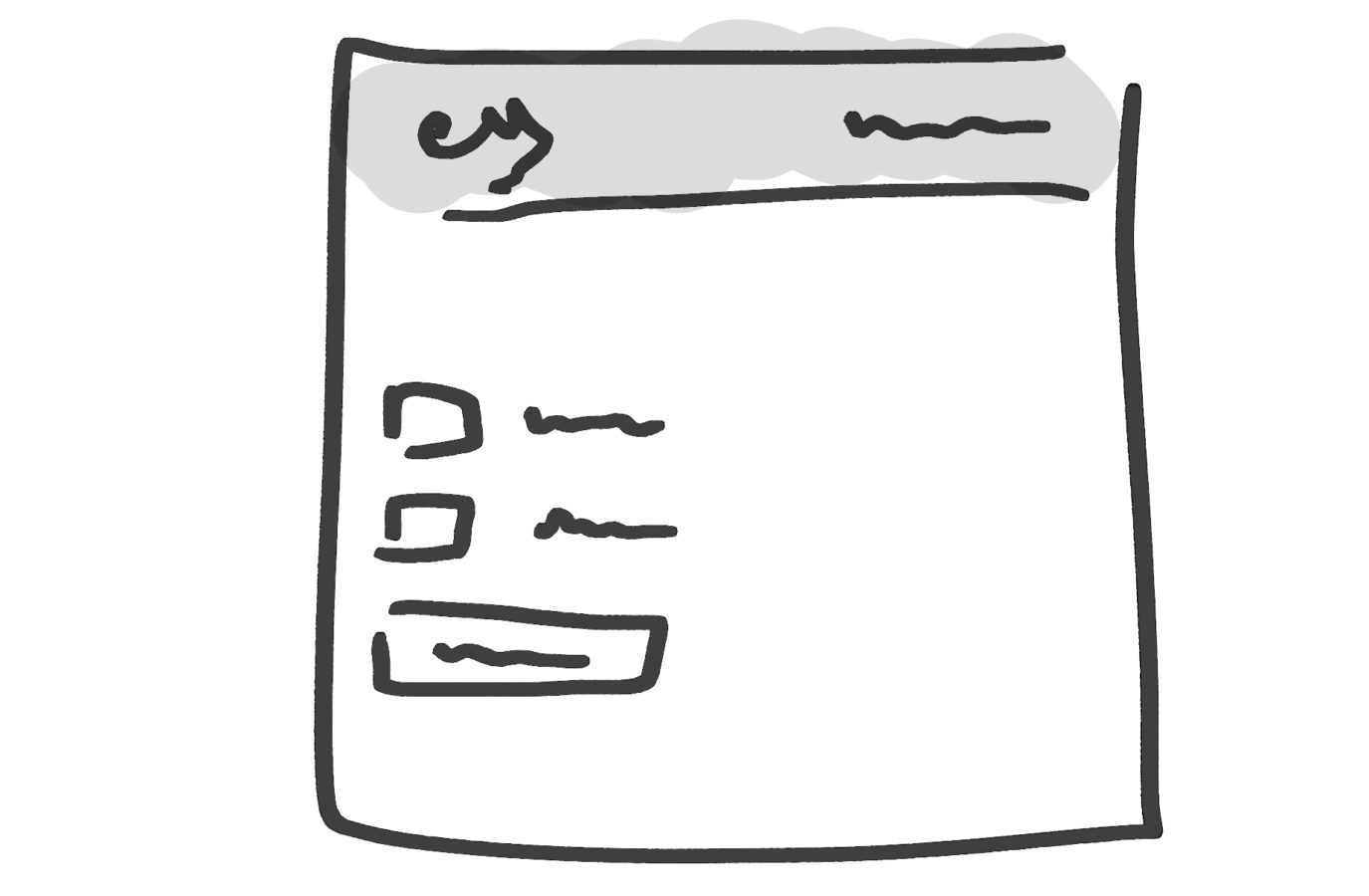
Une partie de la page est très vide…
On pourrait arranger ça avec du “responsive”, mais ça rend la page moins confortable à lire (les looooooooooooongues lignes ça fatigue les yeux et complique la lecture quand même).
Incremental Design
Une autre solution, est que le design soit adapté de façon incrémentale.
Pour faire cette adaptation, le ou la graphiste peut, par exemple :
- Préparer les maquette “intermédiaires” pour toutes les situations prévues
- Travailler en binôme avec les développeurs pour adapter le design pendant l’itération

Préparer les maquette “intermédiaires”
Préparer les maquette “intermédiaires” pour toutes les situations comporte un risque de gâchis : si la première itération ne se passe pas comme prévu, alors nous nous retrouvons avec la nécessité pour le designer de collaborer avec le développeur pour adapter le design en urgence au risque sinon d’avoir un sprint de décalage.
Nous ne sommes pas en mesure de répondre au changement rapidement.
(le problème ici n’est pas que le graphiste doivent travailler avec le développeur, mais bien, que, n’étant pas la norme, ce soit fait dans une situation d’urgence et donc inconfortable)
Travailler en binôme avec les développeurs pendant l’itération
Si, au contraire, le ou la graphiste travaille avec les développeur, pendant le sprint, ils peuvent alors, ensemble, construire et adapter le produit pour que celui-ci soit construit correctement.
Ce choix a l’élégance de permettre que le travail prévu pour l’itération 2 puisse être décalé, modifié ou annulé, la page restera cohérente.

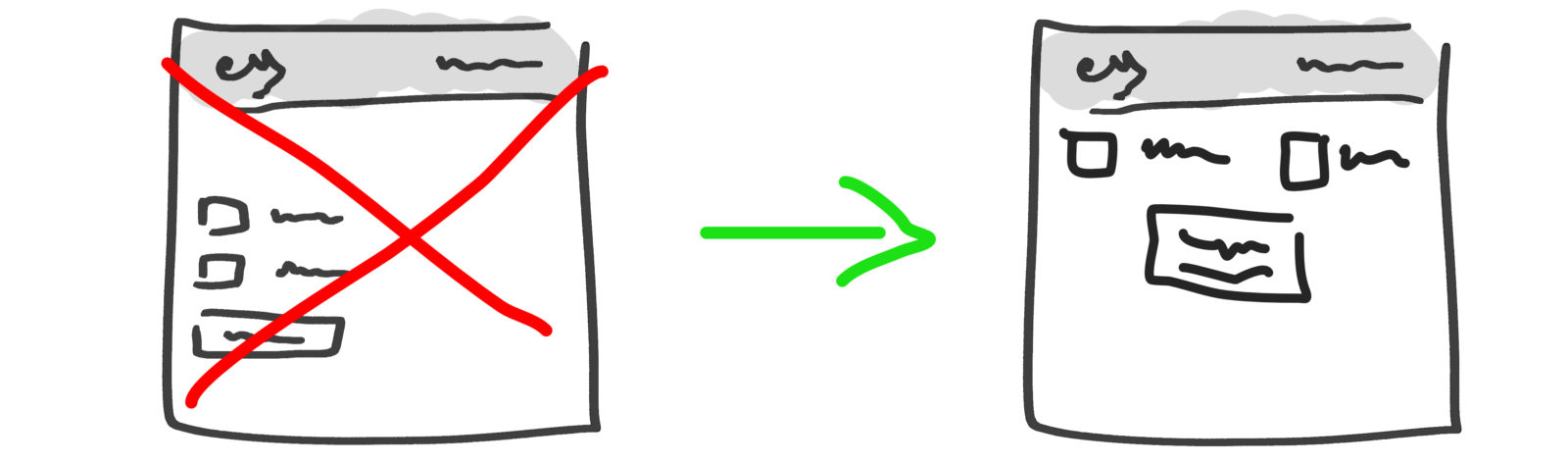
Itération 2
Quand nous passerons à l’itération 2, Nous pourrons alors refactorer le design pour y inclure les nouveaux éléments.
C’est à dire que oui, nous adapterons ce qui a été fait dans l’itération précédente, pour que, encore une fois, le résultat final soit pertinent.
Au final, pour fournir le meilleur possible en cas d’imprévus, faire collaborer les graphistes et les développeurs dans le même sprint reste la meilleure solution.
Donc : pourquoi ne pas travailler comme ça par defaut ?
