In Sublime Text 3 (may work with ST2, never tried) you can edit your theme to specify a different background color for each language in one document.
Highlight code
I’m mainly use Sublime Text for web development, mixing HTML/CSS/PHP and JS.
As it can be confusing to identify one language melt in another, Sublime Text can be customized to change anything, depending of the current language.
Edit your theme
To edit your theme, you just have to copy the current, or download a custom one.
Download a custom theme
There is many user-made theme for Sublime Text, but I recommend to use tmTheme Editor. Using it, you can search, edit and download your theme.
Customize background
As you can see, Sublime’s theme are based on XML
To customize a specific language, we just have to specify the scope
<dict>
<key>name</key>
<string>JS code</string>
<key>scope</key>
<string>source.js</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#293134</string>
</dict>
</dict>
In this example, I set a “name” key to “JS code”
A scope key to “source.js”
and my settings: a background color.
That’s all.
So, for my three scope:
<dict>
<key>name</key>
<string>• JS code</string>
<key>scope</key>
<string>source.js</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#293134</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>• PHP code</string>
<key>scope</key>
<string>source.php</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#2a2a2a</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>• HTML code</string>
<key>scope</key>
<string>source.html</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#000</string>
</dict>
</dict>
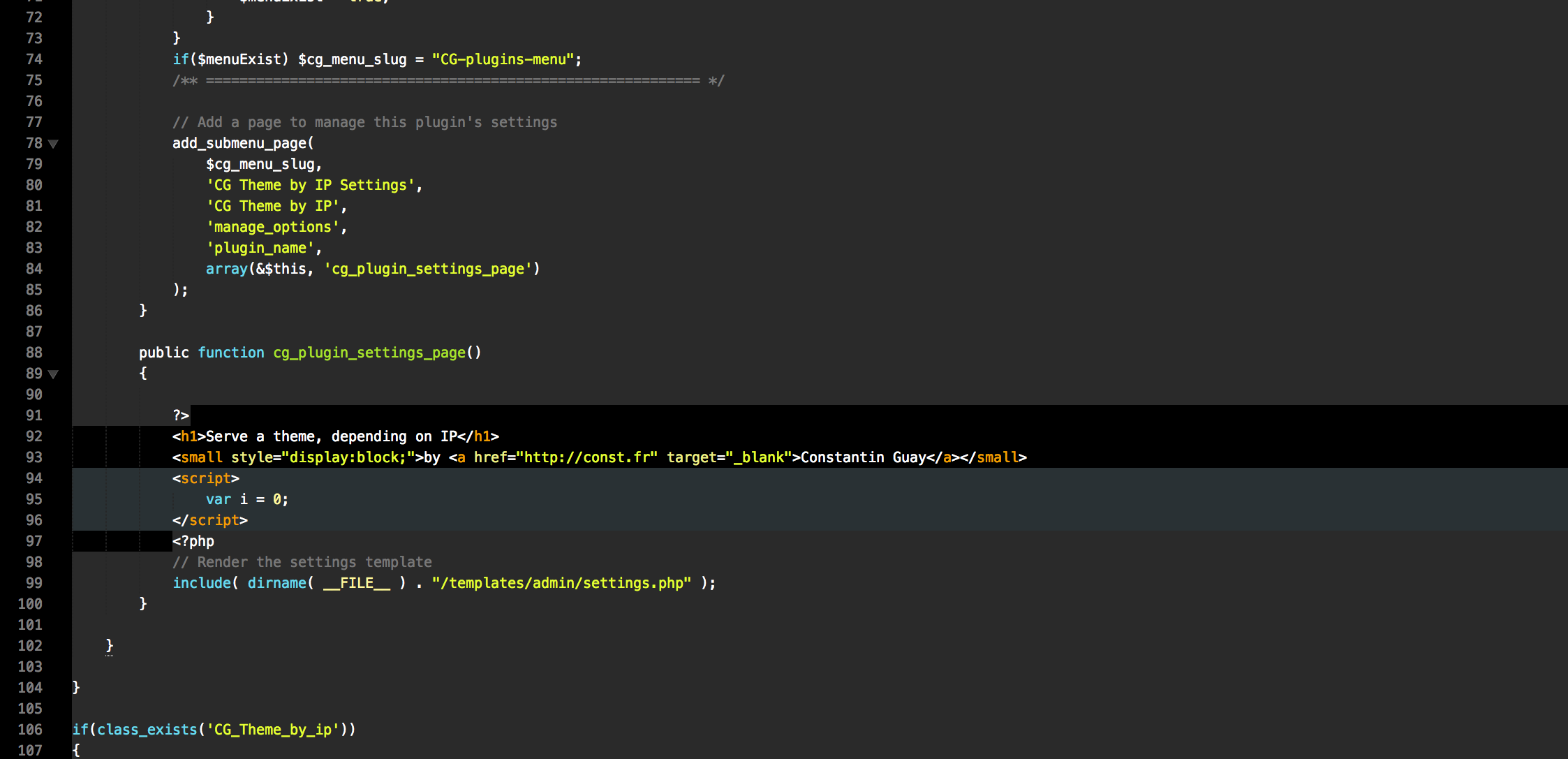
- JS has a grey background (#293134)
- PHP has a darker background (#2a2a2a)
- HTML has a black background (#000)
You can define as many as you want, change the foreground color (text color) and mix. Per example, you can set a different color for JS or PHP function names.
If you have any other tips for Sublime Text Theme, share it with me using comments.
If you find this article useful, share it with your friends!