Chrome rendering engine does not allow antialiasing on fonts. This is pretty annoying, especially as Google provide a service to use webfonts! But, there is a way to fix this!
Update
Update (2014-09-20): Finally, Google fixed this issue and released it with Chrome 37 [source]
The problem
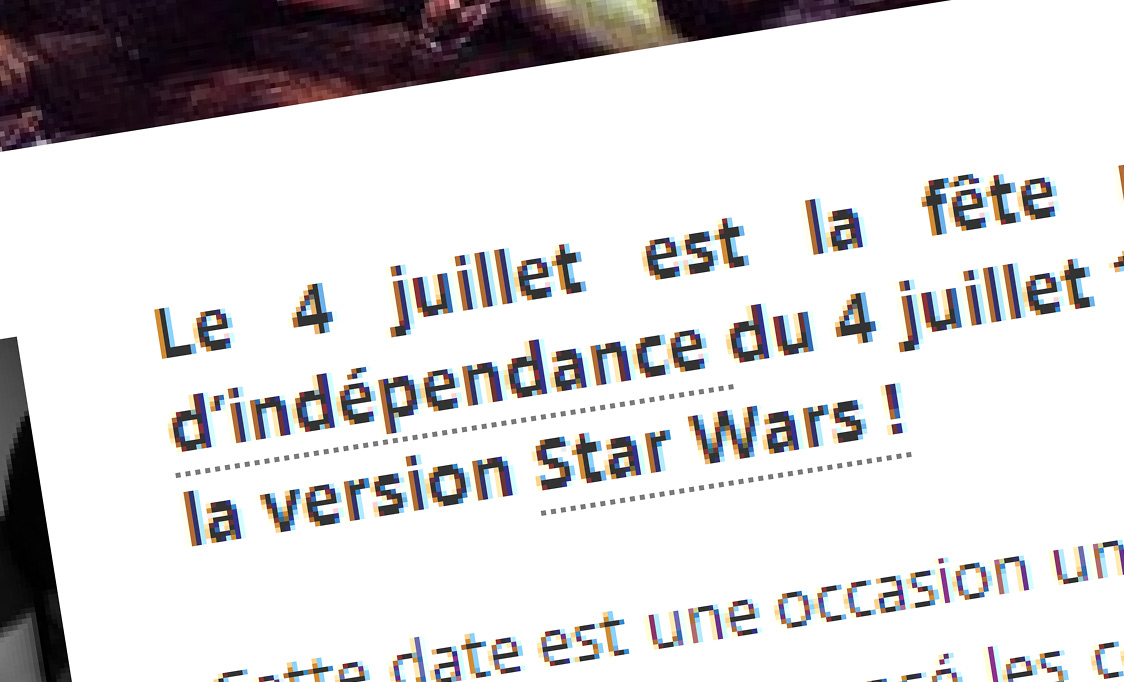
So, when we changed the font on Gizmodo France to “Open Sans“, regular weight was good, but bold render very ugly :

So I tried many things found on the net :
font-smoothing
-webkit-font-smoothing: subpixel-antialiased !important; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden;
Result :
![]()
Nothing changed.
text-stroke
-webkit-text-stroke: .01em #333;
Result :

A little better, but this system add a stroke with the specified color to all text block, so links have the same stroke. A solution will be to force stroke color for elements with different font color. VERY ANNOYING!
text-shadow
text-shadow: 0 0 1px rgba(0,0,0,.3);
Result :

Better. But problem is : this must be Chrome-only, and we have to add this to all CSS selector using a bold font (strong, headers…)! A headache!
The Fix : move svg call
The fix came from http://www.adtrak.co.uk/blog/font-face-chrome-rendering/ who found that, calling the svg version of the webfont before woff resolve it. But his fix bring another problem: now, my Open Sans bold displayed ugly in… Firefox (and certainly in other browsers). So, to fix this:
First, you need to have the font in svg available. in case of Google webfont, as in my project, the thing is Google does not give access to it so I had to have it available on my server.
Then, I put a font-face rule, applying only for Chrome and bold version (normal and italic) to force the use of svg file:
@media screen and (-webkit-min-device-pixel-ratio:0) {
/* Bold */
@font-face {
font-family: 'Open Sans';
src: url('fonts/OpenSans-Bold-webfont.svg#OpenSansBold') format('svg');
font-weight: bold;
font-weight: 700;
font-style: normal;
}
/* Bold Italic */
@font-face {
font-family: 'Open Sans';
src: url('fonts/OpenSans-BoldItalic-webfont.svg#OpenSansBoldItalic') format('svg');
font-weight: bold;
font-weight: 700;
font-style: italic;
}
}
Result :

As you can see, I did not applied it to regular-weight font, because I prefered the “precise” feeling of it.
Bad behavior
Password input, viewing on iOS < 6, iOS’s password hinting nukes the text in the password field, making it impossible to put in a password.
The better way to manage that is to made input password use regular-weight font, or another system font.